Eliminate Render-Blocking JavaScript and CSS on WordPress
Quickly boost your WordPress website PageInsight score with this guide, and eliminate render-blocking JavaScript and CSS on WordPress.
Ensuring that your website loads fast is crucial if you wish to rank high in search engine results. There are loads of speed testing tools out there that help you optimise your website. One of the main tools web developers use is PageSpeed Insights by Google.
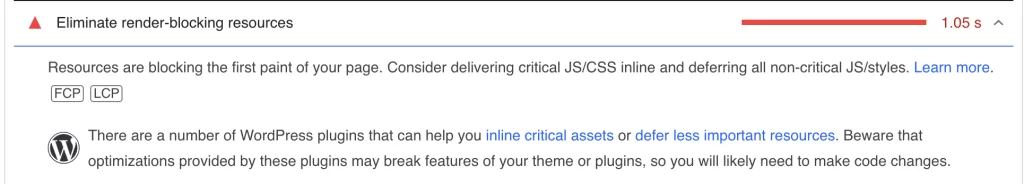
One of the most common messages detailed is “Eliminate render-blocking JavaScript and CSS in above-the-fold content”.
In this article, we will show you how to fix the issue.

Either a bloated, or failure from a JavaScript or CSS file will ultimately result in a slower page load.
WordPress is made up of a theme and plugins. Each of these includes JavaScript and CSS code which is deployed to the front of your website for your users to see. Think of it adding more plugins to a WordPress website like adding more water to a bucket, the more water you add, the heavier it gets. In this instance, the more plugins you add, the heavier your website gets, meaning it will take more time for your web browser to load the page.
PageSpeed Insights will often display a warning notification for “Above The Front”. This is the part of the web page that loads in the user’s browser, before the user scrolls down the page to reveal more information.
If you are loading images and/or content below the folder, which is not relevant immediately as the user cannot see it, you will see the warning to reduce the number of render-blocking JavaScript and CSS in above-the-fold content.
This really is critical for mobile users. Mobile signal massively varies, when a user is trying to access your website with a 3G connection, the download speed is no way near as fast as 4G/5G, so you want your site to load as quickly as possible for the best experience.
Discovering Render-Blocking JavaScript and CSS Using Google PageSpeed Insights
The first step in fixing render-blocking is testing your website using Google PageSpeed Insights. In order to do this –
- Visit the Google PageSpeed Insights,
- Paste your website URL,
- Click Analyze to get the report.
You will see something like the below.

Don’t be alarmed by the number that you see here. Scoring 100 is not the aim of the game, because in doing so you may break your website. The recommendation is to balance getting the best score possible whilst not impacting the user experience of your website. It is normal for the Mobile score to be lower than the Desktop experience, most themes are designed for a desktop/tablet browser.
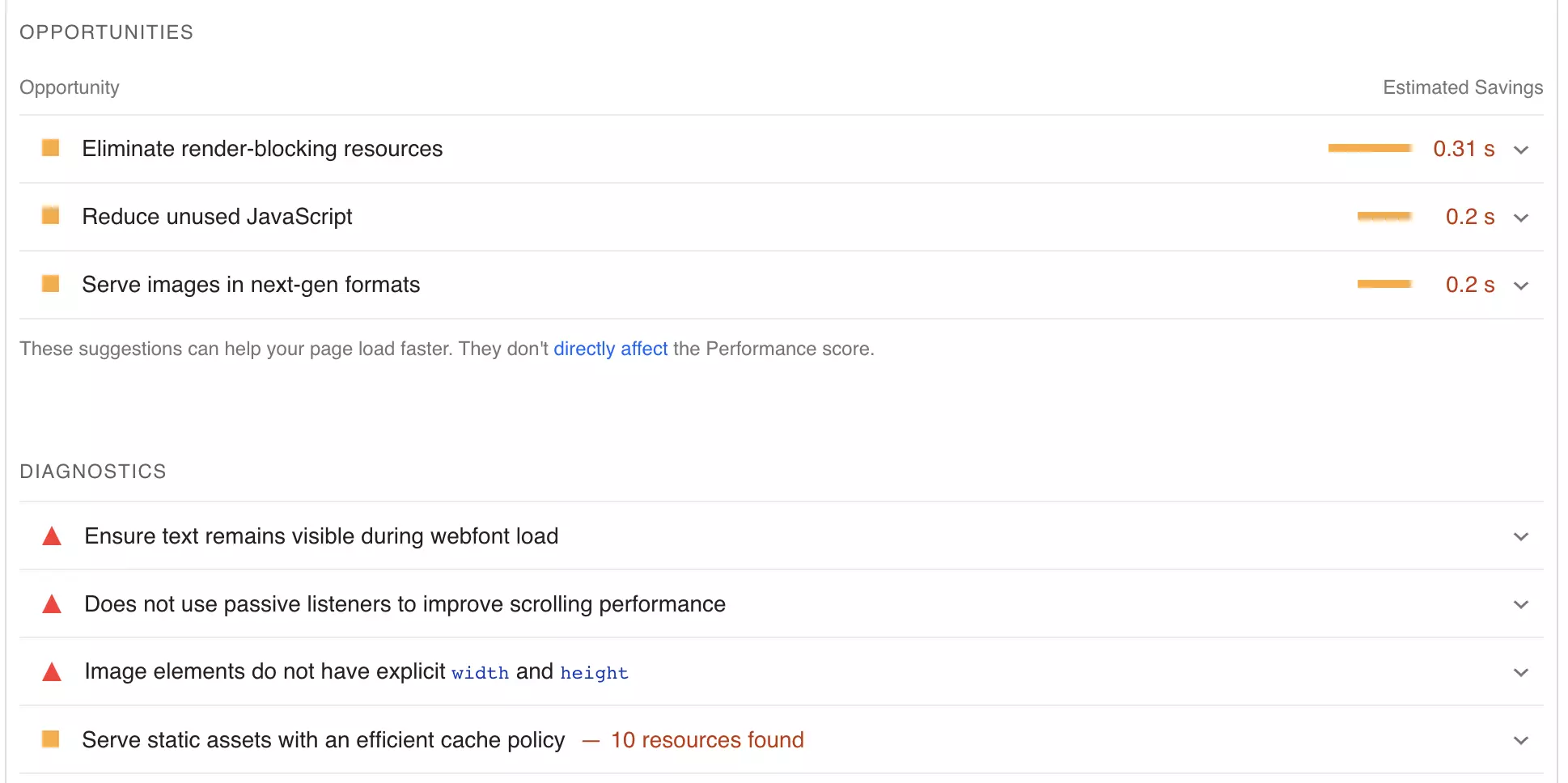
Google PageSpeed Insights will give you a list of issues and recommendations on how to improve your score.
If there are any plugins or scripts on your WordPress website that are essential to power your theme, you should not remove them just to get a slightly higher score. As mentioned previously, removing things could break your website!

Fixing “Eliminate render-blocking JavaScript and CSS in above-the-fold content” Error
Reducing render-blocking JavaScript and CSS resources on your WordPress site is easy. There are plugins recommended by Google PageSpeed Insights.
In this article, we will cover 2 of our recommended solutions below.
W3 Total Cache
Our preferred caching plugin for WordPress is W3 Total Cache. You will read in other articles that this plugin is advanced or complex to configure. It does require a little more effort to configure than “Activate” and let it run. Don’t let this daunt you know, a little bit of trial and error (on a non-production website), and Googling, it’s a really powerful plugin.
Once the plugin is installed and activated, follow the steps below in your WordPress Admin –
- Go to Performance -> General Settings,
- Under the Minify heading on the General Settings page, you will see a few options.
- Tick the Enable box for Minify.
- For the Minify mode, select Manual,
- Press Save all settings,
- Fetch all render-blocking JavaScript and CSS scripts, which you can find through Google PageSpeed Insights,
- Once you have found the issues, navigate back to Performance -> Minify on your WordPress dashboard,
- Find the JS section,
- In the Operations in areas section, choose the Non-blocking using “defer” embed type for the Before tag,
- For JS file management, choose your active theme and click on the Add Script button.
- Copy and paste the JavaScript URLs from the Google PageSpeed Insights in the fields provided,
- Scroll down and find the CSS section,
- For the CSS file management, choose your active theme and click on Add a Style Sheet.
- As per the previous JS step, copy the CSS stylesheets URLs from PageSpeed Insights and paste them on the required fields,
- Finally, click the Save Settings & Purge Caches button.
At this stage, we recommend you launch Private Browsing / Incognito Mode to check that enabling these settings hasn’t broken your website. The reason we suggest this method is because your browser will cache.
Speed Booster Pack
The second plugin we often recommend is Speed Booster Pack. You may find this useful in fixing the JavaScript and CSS error for your WordPress website.
Once the plugin is installed and activated, follow the steps below in your WordPress Admin –
- Go to the Speed Booster Pack section and access the Advanced tab,
- In the JavaScript Optimization menu, enable Move scripts to the footer and Defer parsing of JavaScript files,
- Enabling Move scripts to the footer and Defer parsing of JavaScript files on the JavaScript Optimization section to fix the eliminate render-blocking JavaScript and CSS in above-the-fold content error,
- Scroll down to the CSS Optimization menu to set the CSS render-blocking optimization,
- You will find additional settings for inlining all CSS, minifying all (previously) inlined CSS, and moving all inlined CSS into the footer.
You might need to experiment with some of these options to find the best solution for your website. Remember each time to purge any cache, and re-test using PageSpeed Insights.
Summary
Google PageSpeed Insights assigns a score to a website based on loading speeds. A faster-loading website, with a higher score, has the potential to be ranked higher by search engines due to ease of use with viewing content. The plugins listed in this guide provide you with a very simple way to solve these problems with little effort in order to improve your score.